Spread.Viewsの自動マージ機能を使用すると、列内で、同じ値を持つ隣接セルどうしを自動的にマージできます。この機能により、データをより分かりやすく表示できます。
列の自動マージを有効化するには、次の手順を実行します。

サンプルコード
- dataViewオプションで、allowCellMergingプロパティをtrueに設定します。また、マージを適用する列に対しても、このプロパティをtrueに設定する必要があります。
var columns = [{
id: 'country',
caption: 'Country',
dataField: 'Country',
width: 180,
allowCellMerging: true
}, {
id: 'state',
caption: 'State',
dataField: 'State',
width: 120,
allowCellMerging: true
}, {
id: 'city',
caption: 'City',
dataField: 'City',
width: 120,
allowCellMerging: true
}, {
id: 'product',
caption: 'Product',
dataField: 'Product',
width: 280,
allowCellMerging: true
}, {
id: 'detail',
caption: 'Detail',
dataField: 'Product_Detail',
width: '*'
},
];DIVタグのグリッドIDを呼び出し、コードを初期化します。
var grouping = [{ field: 'country', header: { visible: false }, footer: { visible: false } }, { field: 'state', header: { visible: false }, footer: { visible: false } }]; var dataView = new GC.Spread.Views.DataView(document.getElementById('grid1'), data, columns, new GC.Spread.Views.Plugins.GridLayout({ allowColumnReorder: false, allowCellMerging: true, selectionUnit: 'cell', grouping: grouping }));
設定
自動マージでは、次の設定を使用できます。
| 設定 | プロパティ | 説明 | 例 |
|---|---|---|---|
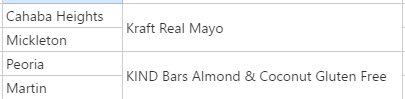
| Mode | free | 列内で、同じ値を持つ隣接セルどうしをマージします。 |  |
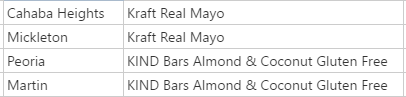
| Mode | restrict | 同じ値を持つ場合でも、列内の隣接セルどうしをマージしません。 |  |
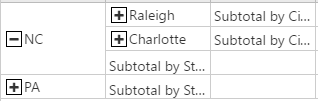
| Grouped Column | showIcon | マージを適用した列に、特別なグループ化アイコンを表示します。 |  |
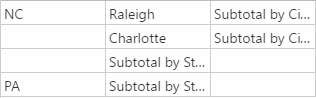
| Grouped Column | onlyShowFirstRowValueInEachGroup | 最初の行のみに、マージセルの値を表示します。 |  |
